You can display an alert message box to give a special announcement, provide information,
or warn the readers before they view the full contents of your site. The pop up box will contain
your message and have an “OK” button for viewers to proceed, or a prompt or cancel button
to redirect readers to another site. We can further customize our Blog by asking for the reader's
name and inserting this input automatically into a welcome message. This tutorial will show you
how the JavaScript for these alert and dialog boxes can be inserted into your Blog.
Do note that because JavaScript programs run the moment the page is loaded, many users may,
for security measures, set their browsers to disable JavaScripts. Also, too many of these scripts
may make your page slow to load. Insert this only if you think it appropriate or useful. Since
these are system dialog windows, they may look different in different browsers and
operating systems.
Alert Box with OK button
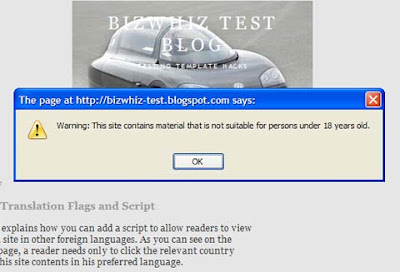
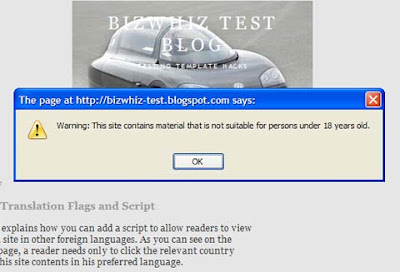
You can have a serious message for sites with adult contents:-

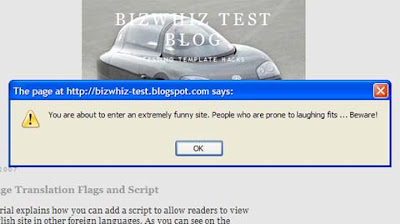
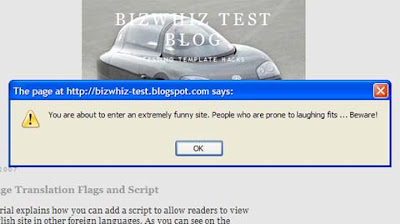
Or a light-hearted humorous message just for the fun of it:-

To create an alert message box, login to your account, go to Template -> Page Elements ->
Add a gadget in your left sidebar or post body area, and select HTML/JavaScript. Paste
the code shown below:-
or warn the readers before they view the full contents of your site. The pop up box will contain
your message and have an “OK” button for viewers to proceed, or a prompt or cancel button
to redirect readers to another site. We can further customize our Blog by asking for the reader's
name and inserting this input automatically into a welcome message. This tutorial will show you
how the JavaScript for these alert and dialog boxes can be inserted into your Blog.
Do note that because JavaScript programs run the moment the page is loaded, many users may,
for security measures, set their browsers to disable JavaScripts. Also, too many of these scripts
may make your page slow to load. Insert this only if you think it appropriate or useful. Since
these are system dialog windows, they may look different in different browsers and
operating systems.
Alert Box with OK button
You can have a serious message for sites with adult contents:-

Or a light-hearted humorous message just for the fun of it:-

To create an alert message box, login to your account, go to Template -> Page Elements ->
Add a gadget in your left sidebar or post body area, and select HTML/JavaScript. Paste
the code shown below:-
<script type="text/javascript"> alert('You are about to enter an extremely funny site. People who are prone to laughing fits ... Beware!') </script> <noscript>Enable javascript in your browser to view an important message.</noscript> |
|---|
Substitute the words in red with the message that you want to have displayed when users view
your Blog. The words in green are the alternative text which will be displayed if the users
have turned off their JavaScript functions.
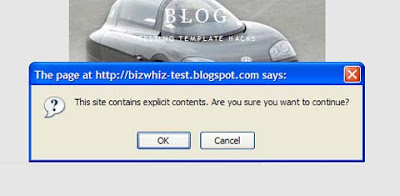
Alert Box with Confirmation button
Although free speech is the order for the day, as authors of Blogs, we should be sensitive
to the ethics and morality concerns of the people all over the world. If the Blog contains
contents that are explicit or unsuitable for a select group of people, give the readers a
choice not to proceed to read your Blog. The JavaScript for this alert box shows two
buttons – “OK” and “Cancel” – which the readers can select. If their option is to
“Cancel”, they will be redirected to a safe site. For this example, we have used Google's
site as the safe landing page.

To insert the alert dialog box, login to your account, go to Template -> Page Elements ->
Add a Gadget in your left sidebar or post body area, and select HTML/JavaScript. Paste
the code shown below:-
<script type="text/javascript"> confirm('This site contains explicit contents. Are you sure you want to continue?'); if (confirm('This site contains explicit contents. Are you sure you want to continue?')) { window.location = "http://tips-for-new-bloggers.blogspot.com/"; } else { window.location = "http://www.google.com/"; } </script> |
|---|
Your message appears in the red portion. Enter your Blog URL in the bluecolored
part of the code. This is where your visitors will go to if they click “OK”. In the
orange part, enter the URL of the place to redirect your visitors to should they click “Cancel”.
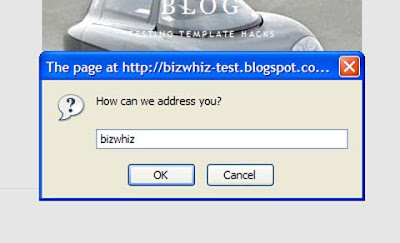
Alert Box with Prompt field
Another type of dialog box prompts the user to enter some information. For instance,
the prompt box can ask the reader for his name and use that to customize the web page.
Be reminded that many browsers are configured to disable scripts that ask for information.
Have fun customizing your Blog but don't make this a key aspect of the contents. For example,
if you have a story that keeps mentioning the name of the reader, the parts where the name
should be will appear “null”.
In Template -> Page Elements -> Add a Gadget we add a HTML/JavaScript and
paste the following code:-
<script type="text/javascript"> var yourName = prompt("How can we address you?", "Reader"); </script> |
|---|
The question can be changed. The user will be prompted to enter something in the
dialog box. He can of course leave it blank and press “OK” or click “Cancel”.

Below this JavaScript, in your main body, add another HTML/JavaScript page
element. This time, you can type in this:-
Welcome back <script type="text/javascript">document.write(yourName)</script>! Feel free to look around. If you like what you read, mention us in your post or link to this site. Hope to see you again <script type="text/javascript">document.write(yourName)</script> |
|---|
This is what will appear in your Blog, based on the input that the reader keys in.

Change the wordings to suit you and wherever you want the reader's name
mentioned, add the script (shown in red). Try to phrase the wordings such that
if the user enters nothing and clicks “OK”, the blank space is not obvious. A
prompt dialog box like this adds a personal touch to your Blog



No comments: