Awesome Stylish 404 Error Pages For Blogger
404 Error or Page Not Found Error generated by Blogger when a user enters an invalid URL or 404 Error is an HTTP status code that means the page you are trying to reach on your Blog couldn't found or Page not exist in the Server.
By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
If you want to show only a custom message then First Go to "Updated Blogger Interface"
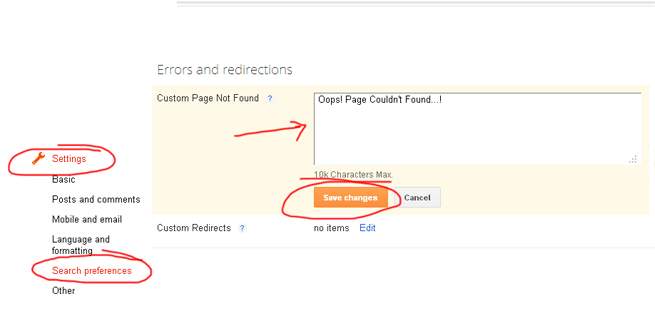
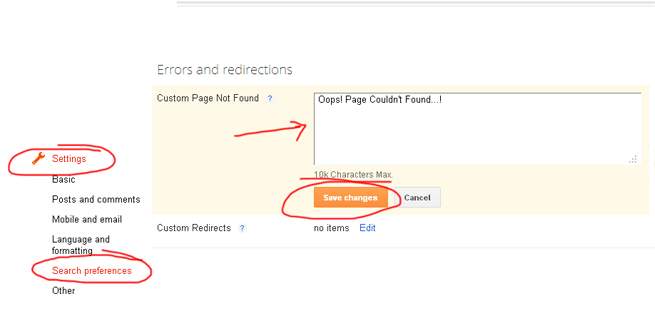
Then Go to Setting -> Search Preferences

If you want Colorful Stylish 404 page do the following.



By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom Message [No Style]
Then Go to Setting -> Search Preferences

Error Message With Stylish 404 Images
- Go to Design -> Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template

Error Page Style 1


- Go to Setting -> Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL7OOSKJyQvrQ6jzV5k4KO0mFI8jYFAEnR-fDFEiQQg45EVjBJNnJAgimLXqoBRf3Z1x_u43_fjidf9_7C0g8CRHA_MqbrwM_n0eK6ecV9fFMJ_kL4YY8Uj8kjNJF1mCd6gaLltP-fDJ8/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiL7OOSKJyQvrQ6jzV5k4KO0mFI8jYFAEnR-fDFEiQQg45EVjBJNnJAgimLXqoBRf3Z1x_u43_fjidf9_7C0g8CRHA_MqbrwM_n0eK6ecV9fFMJ_kL4YY8Uj8kjNJF1mCd6gaLltP-fDJ8/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting -> Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZYp6vN3uFti07ka3JwmzbPp-H3b0OVtK6CstqB01dmG8RBZKvLeZ_wy_rfY8WOJjE6RwvGneCX3IXT9Cj1m73f5uh9ZdoMswX9rLhXZ3f9gQ6JgGuztFdSK_u_-0C8NxAaBTE5si9xhU/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZYp6vN3uFti07ka3JwmzbPp-H3b0OVtK6CstqB01dmG8RBZKvLeZ_wy_rfY8WOJjE6RwvGneCX3IXT9Cj1m73f5uh9ZdoMswX9rLhXZ3f9gQ6JgGuztFdSK_u_-0C8NxAaBTE5si9xhU/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting -> Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3B_FaDQFLhCFs2wGPzKqqtYkDgn_AgL-YzV5LLNyjiHKPf0YizD5c_NZv4jg0cYFqlRyIibXq_4P7EFkFf8dkVLeyoP2bYBh6W9F6lbaDrMz9f32AvVU50SmNEeGbKWCcPdn7m7_nc9w/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3B_FaDQFLhCFs2wGPzKqqtYkDgn_AgL-YzV5LLNyjiHKPf0YizD5c_NZv4jg0cYFqlRyIibXq_4P7EFkFf8dkVLeyoP2bYBh6W9F6lbaDrMz9f32AvVU50SmNEeGbKWCcPdn7m7_nc9w/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting -> Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX0nztn8fR-zcau_XuD4Hn7SwoFug8oJ1_88wcwJ26VTzZMjAUX7WjJjAziXUmWQkub3lPnFs_WC3jqt-E_O1aaVkAIxUdUPrhPodg757F2PboHwmArbO30HfCOdHHtoxaXy9IqD2HUdg/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX0nztn8fR-zcau_XuD4Hn7SwoFug8oJ1_88wcwJ26VTzZMjAUX7WjJjAziXUmWQkub3lPnFs_WC3jqt-E_O1aaVkAIxUdUPrhPodg757F2PboHwmArbO30HfCOdHHtoxaXy9IqD2HUdg/s320/404+error+page+6.jpg"/>
Error Page Style 5


- Go to Setting -> Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiJAhEwKKfbswf4FyzhyphenhypheneH2E79BPjNA3AkSplmx3hZajRYyOydJ3vSK54e55W3nL_Qdlb76-QuBT3vYrqH-woIE5oDZcEg7LMWskxhNBxF_MkruD6CuxYvoZcwgowuW5qaZcWLcy1Nu6E/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiJAhEwKKfbswf4FyzhyphenhypheneH2E79BPjNA3AkSplmx3hZajRYyOydJ3vSK54e55W3nL_Qdlb76-QuBT3vYrqH-woIE5oDZcEg7LMWskxhNBxF_MkruD6CuxYvoZcwgowuW5qaZcWLcy1Nu6E/s1600/404+error+page+7.jpg"/>
Error Page Style 6


- Go to Setting -> Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0i6p1j7ebCuNLWOeXoj764kdFS0VAiVxtSThSMdmh3sBjNh5YlG7rfimVpz4ThgxT1-LJZJxLVujfrGB9X8rddCUcFhB5UBcpCYiQ9lOE6Surh0CqbNyec-IXnm9aeStTgl3Q08lPONM/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0i6p1j7ebCuNLWOeXoj764kdFS0VAiVxtSThSMdmh3sBjNh5YlG7rfimVpz4ThgxT1-LJZJxLVujfrGB9X8rddCUcFhB5UBcpCYiQ9lOE6Surh0CqbNyec-IXnm9aeStTgl3Q08lPONM/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..




No comments: